WebGL
Applications populaires en WebGL
Son utilisation
L'API WebGL est très performante, multiplateforme, ouverte et libre d'utilisation.
Grâce à ces qualités, elle est présente dans de nombreux domaines.
Les jeux vidéos
WebGL est fortement présent dans les jeux-vidéos. Néanmoins, c'est
la bibliothèque graphique de Microsoft - DirectX - qui est le plus
utilisée dans ce domaine (en partie grâce à ses nombreuses mises à jours).
Comme pour les autres applications, l'argument d'utiliser WebGL
dans les jeux-vidéos est sa portabilité et le fait de ne pas recourir à un plugin.
L'API représente une solution alternative pour
rendre l'application utilisable par les autres systèmes d'exploitation.
Par exemple, une application peut marcher sous Windows avec l'API DirectX,
et sous Mac avec l'API WebGL.
Exemple 1 : Quake 2, le célèbre FPS, a été porté par Google en 2010.

Exemple 2 : Sonic revient pour de nouvelles aventures sous WebGL!

La cartographie numérique
WebGL s'impose comme une alternative dans le monde libre pour tout ce qui concerne la donnée géospatiale. De fait, les applications géomatiques nécessitant un moteur 3D embarqué dans un naivgateur web-pour faciliter la diffusion des données- s'appuient sur WebGL afin d'avoir un rendu fluide.
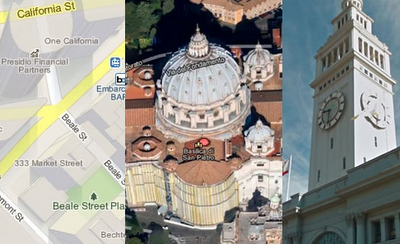
Exemple 1 : MapsGL est la surcouche WebGL appliquée à Google Maps.
Voici quelques-uns des avantages offerts par MapsGL :
Bâtiments en 3D en mode Plan et images aériennes à 45°
Transitions en douceur entre les niveaux de zoom et vues aériennes permettant des rotations fluides à 45°
Passage rapide du mode Plan aux images Street View

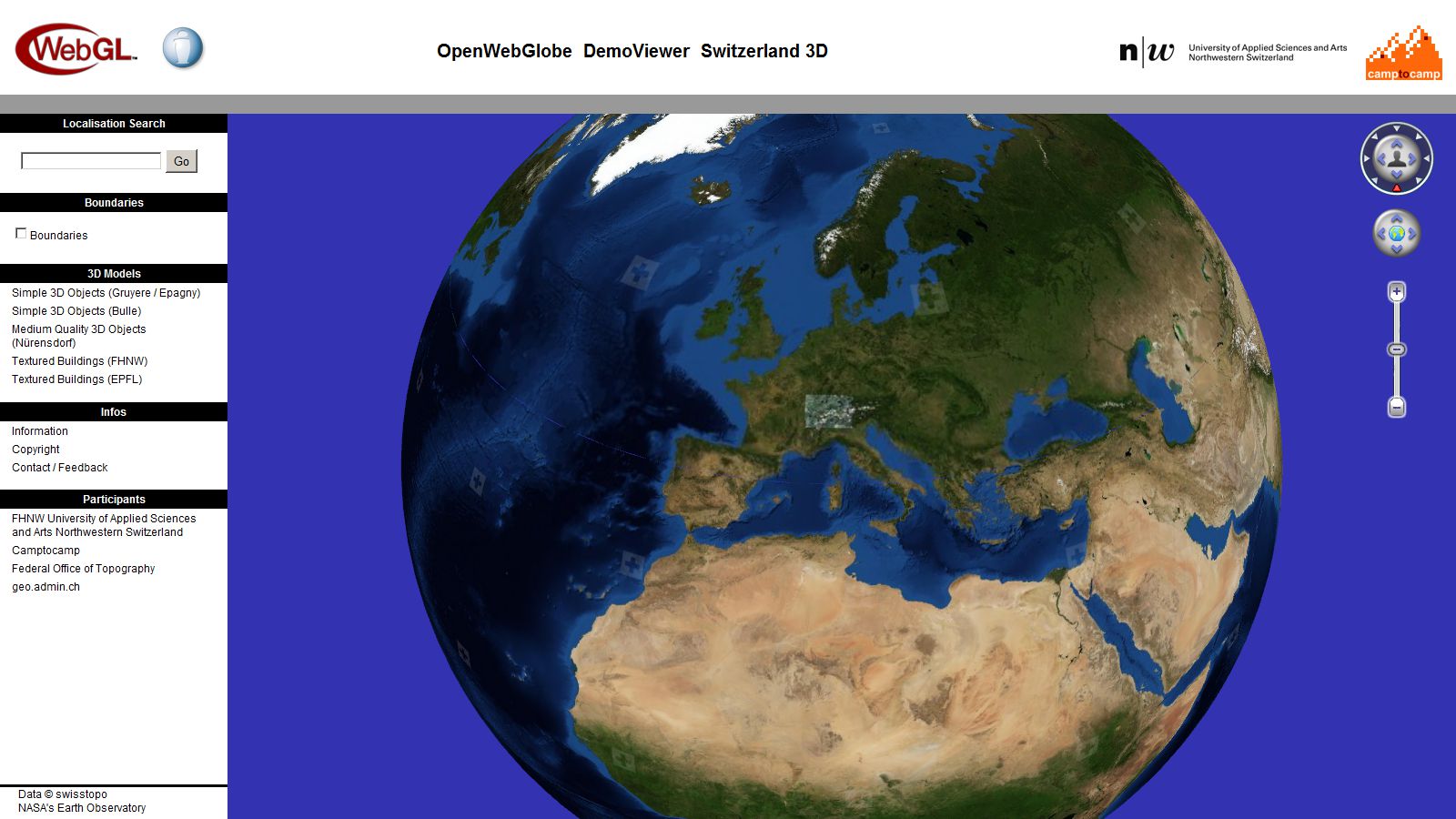
Exemple 2 : OpenWebGlobe est un logiciel libre proposant un globe interactif.

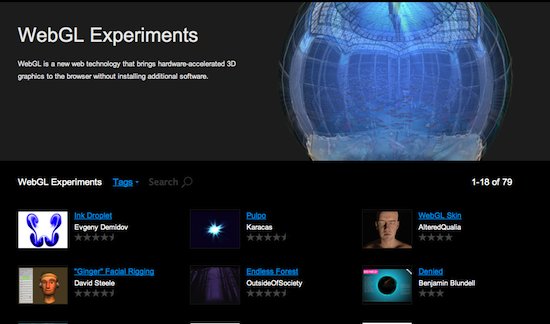
Chrome Experiments
Google, comme on l'a déjà évoqué, est très intéressé par la technologie et dispose d'un site dédié à WebGL. Ce site propose de nombreuses petites démonstrations diverses et variées. Amusez-vous bien!

Les bibliothèques qui implémentent WebGL
Même si il est possible de tout faire en se servant directement de l'API WebGL, cela devient rapidement fastidieux car une partie du code est très répétitive et d'assez bas niveau (récupération de shader, création de buffer, caméra, etc) ce qui a motivé la création de nombreuses bibliothèques. Encore une fois, il serait difficile de prétendre à l'exhaustivité dans ce domaine car il est en perpétuelle évolution. Voici tout de même quelques bibliothèques mises en valeur et une liste un peu plus complète.
Comparatif
| Nom | Création | Licence | Activité | Documentation | Particularité |
|---|---|---|---|---|---|
| Three.js | 23 mai 2010 | MIT | soutenue | très limitée | Se décrit comme simple, pour les débutants. |
| C3DL | décembre 2007, puis février 2010 pour la version WebGL. | MIT | un peu moins soutenue | une série de 12 leçons et une référence complète. | Fournit un ensemble complet de fonctionnalités pour la 3D. |
| WebGLU | octobre 2009 | MIT | erratique | référence complète | Séparer clairement le rendu des autres tâches plus « créative ». |
| SceneJS | 9 octobre 2009 | MIT/ GPL2 | soutenue | référence complète | Décrire la scène au format JSON sans écrire de code JavaScript pour le rendu. |
Autres bibliothèques
- GLGE
- GLOW
- Jax
- JebGL
- O3D
- OSG.JS
- PhiloGL
- Processing.js
- SpiderGL
- WebGL Google Web Toolkit bindings
- X3DOM
- XB PointStream
Merci à Géraud le Falher dont le tableau comparatif est inspiré!