WebGL
Moteur Physique WebGL
Définition
Cette section traite de la gestion des collisions entre objets. On parlera de la structure de données à mettre en place, des techniques de détection de collision et enfin on évoquera un framework facilitant la mise en place d'un moteur physique en WebGL.
Octree
Définition
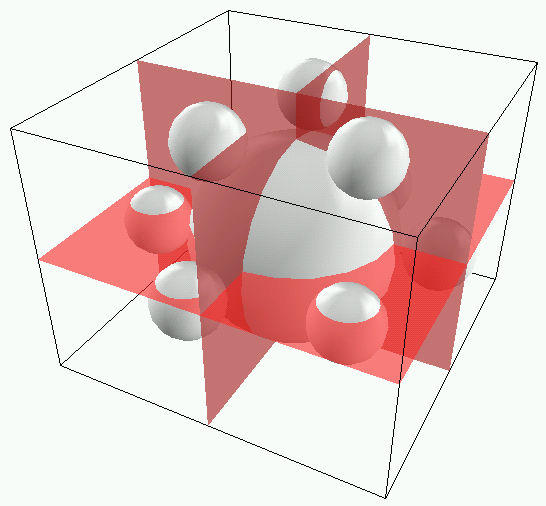
Un Octree est un arbre dont les nœuds qui ne sont pas des feuilles ont 8 fils. C'est un objet relatif à un maillage dont l'objectif est de classer les faces pour ne pas tester toutes les intersections. Cette structure est adaptée à la gestion des collisions et permet des tests en log(N) → rapide même si N est grand
La construction de l'Octree se fait de façon récursive sur les faces, à partir d'intersections entre des triangles et des "boîtes".

Technique du picking
Définition
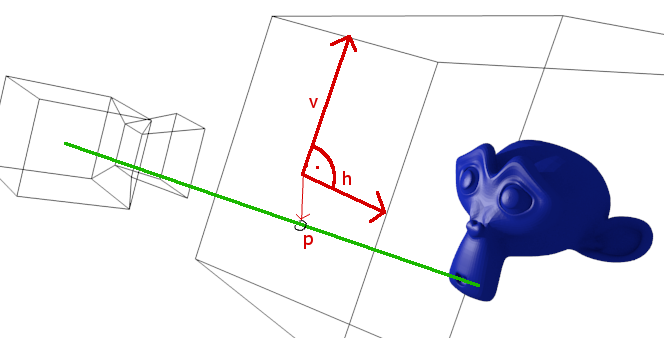
Le picking consiste à sélectionner un objet à partir d'un pixel de rendu
A partir des coordonnées du point cliqué ainsi que de la matrice des projections inversées, on calcule le vecteur de la direction pointée et on vérifie que celle-ci intersecte les objets à sélectionner. Pour calculer l’intersection entre une droite et un triangle en temps optimal sans avoir à résoudre le système formé par les équations du plan et de la demi-droite, on utilise les coordonnées de Plücker.
Le problème du lancer de rayon est que cette technique peut être très consommatrice en temps de calcul si on teste beaucoup d’intersections, c’est à dire s’il y a beaucoup d’objets sélectionnables sur la scène ou si ces objets ont un maillage fin. Si l’objet est complexe, on pourra l’approximer par des sphères englobant à peu près ledit objet. Ce calcul devra être effectué avant d’afficher la scène. Une autre méthode est celle de l’octree : on divise l’espace en cubes, et on place les cubes dans un arbre. A chaque cube on associe les objets susceptibles d’être sélectionnés. Lors d’un lancer de rayon, on calcule les intersections entre le rayon et les cubes de l’octree. Puis pour chaque cube, on teste les intersections entre le rayon et les objets compris dans le cube.

Framework Three.js
Three.js est une librairie JavaScript à intégrer au contenu HTML. Son intégration est donc très simple. Cette librairie permet de gérer facilement les collisions via une méthode de lancer de rayon disponible dans l'API.
Pour plus d'informations : Lien vers la librairie Three.js