Créer des interfaces graphiques interactives avec jQuery UI
Fonctionnalités
On va maintenant rentrer dans le vif du sujet avec les fonctionnalités et plus précisément les interactions
Une interaction c’est une action qui va être pilotée par l’utilisateur.généralement cela se fait via la sourisJquery UI propose 5 interactions. Parmi ces interactions, j’ai choisi de vous en présenter deux d'entre eux : draggable et sortable.
Draggable
On va commencer avec le draggable.
Draggable vient de Drag qui signifie traîner ou glisser.
Il s’agit dans notre cas de pouvoir déplacer un élément dans une zone et de le relâcher quand on a fini.
On peut utiliser le draggable seul ou couplé avec le plugin droppable mais l’inverse n’est pas vrai
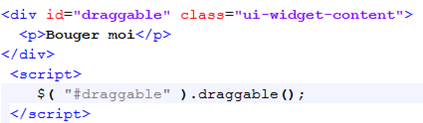
Voici un exemple basique de cette interaction :
Et voici le code permettant d'avoir ce comportement :

Ce qu’on a vu précédemment est la plus simple utilisation de cette interaction
On peut bien évidement personnaliser son comportement comme :
- restreindre le mouvement en l’enfermant dans une zone
- le bloquer sur un axe
- autoriser le déplacement sous forme de grille
On peut également gérer les évènement de saisie, de mouvement et de fin de mouvement
On peut modifier l’apparence de l’élément ou du curseur pendant le mouvement
Et bien plus encore
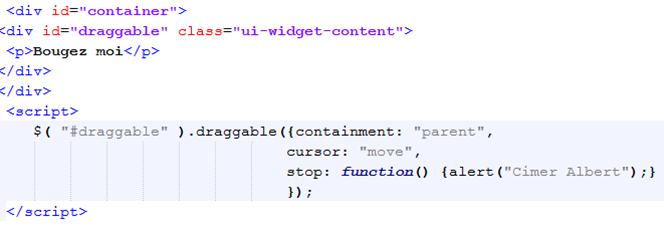
Voici un de ce qu'il est possible de faire :
Et voici le code permettant d'avoir ce comportement :

Resizable
La seconde interaction que j’ai choisit de vous présenter est resizable
Elle permet de modifié la taille d’un élément soit verticalement , soit horizontalement
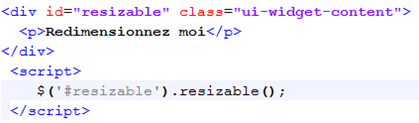
On a toujours le même patern.

Cette interaction est également personnalisable
On peut par exemple forcer le ratio de la fenetre, introduire une taille min ou max ou encore restreindre l’expansion à un élément parent.
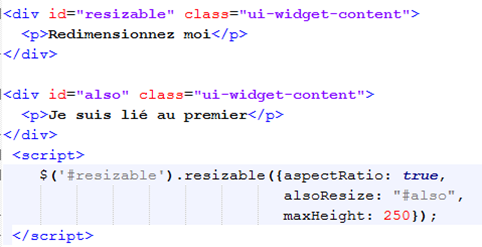
Voici un aprecu de ce qu'il est possible de faire :

Et voici le code en action :