Créer des interfaces graphiques interactives avec jQuery UI
Installation
Comment mettre en place notre solution?
Comment mettre en place notre solution?
- La première question à se poser est : "es ce que le navigateur ou les navigateurs visés sont compatible avec Jquery"
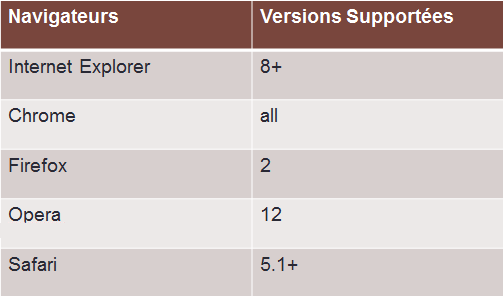
On peut voir ici les navigateurs compatible avec la dernière version de Jquery UI :

Si par exemple on souhaite que notre solution soit compatible avec IE 7, on doit revenir a une version précédente.
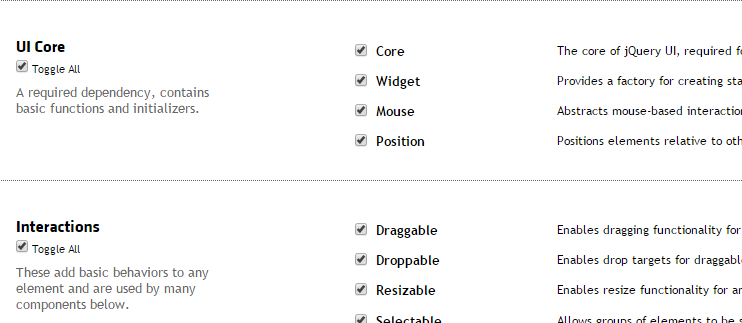
- Deuxième question à se poser : De quoi ai-je besoin? Une fois qu’on a choisit sa version, on peut sélectionner les fonctionnalités que l’on souhaite utiliser. Plus on choisit de fonctionnalités, plus les fichiers sources seront volumineux et donc le chargement de la page sera plus long. Il est donc important de choisir efficacement ce dont on a besoin.

- On a également la possibilité de choisir un thème et de le customiser (icones, couleurs de fond, …). En effet Jquery UI est livré avec un fichier css contenant la mise en forme de ces fonctionnalités. On peut donc customiser à souhait ces fonctionnalités.

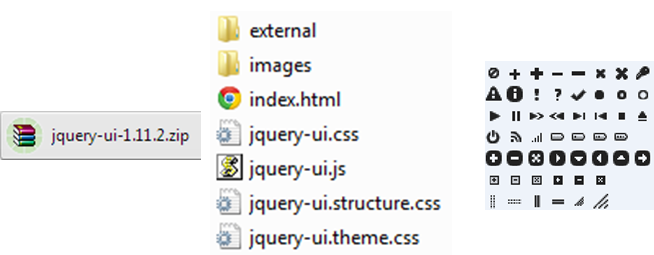
On peut maintenant télécharger notre Jquery UI et voici le résultat :

Utilisation
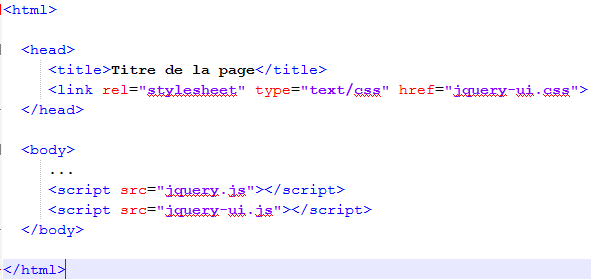
Maintenant que l’on a tous nos fichier, on peut les inclure dans notre page web.
Surtout ne pas oublier d’inclure Jquery et le css.

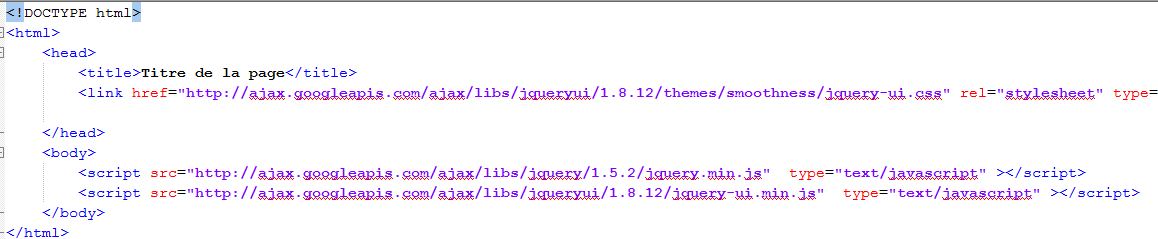
Mais si on a pas envie de faire toutes ces étapes que je vous ai présenté précédement, on peut utiliser la version de la librairie mise a disposition par google grâce au lien suivant :

On a donc les mêmes fichiers, Jquery et Jquery UI ainsi que le CSS
Quel méthode choisir ?
Il est mieux de préféré la 2e méthode :
Elle diminue la taille de la page, les fichiers ne seront plus inclus par le serveur mais par le navigateur.
Ces fichiers seront mise en cache côté client et donc le chargement de la page se fera plus vite.
L’inconvennient , c’est que si vous travaillez en local, vous êtes obligé d’avoir une connexion internet si c’est votre premiere utilisation
Ou si le fichier n’est plus présent dans le cache.