Créer des interfaces graphiques interactives avec jQuery UI
Jquery et Jquery UI
Jquery
Le Javascript est un langage très utilisé pour sa puissance mais également delaissé à cause de ses mauvais côtés comme sa complexité de mise en oeuvre. C'est pour cela que des frameworks favorisant des instructions simples, logiques, faciles à comprendre et à maintenir sont apparus. jQuery est l'un d'entre eux.
Son but principal comme sa devise l’indique est d’en écrire moins pour en faire plus
Comment ?
Grâce à diverses fonctionnalités comme :
- Le parcours et la modification du DOM
- Une meilleur gestion des évenements
- Faciliter l’utilisation de l’Ajax
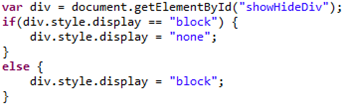
Voici un petit exemple d'utilisation : J’ai pris l’exemple d’une fonction Javascript ici qui permet de faire apparaitre ou disparaitre un bloc selon sont état courant
Voila ce que je dois écrire sans Jquery :

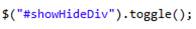
Et Maintenant, si j’utilise Jquery, voici ce que je peux écrire :

Nous reviendrons plus tard sur la syntaxe de Jquery
Jquery UI : un plugin de Jquery
Et pour Jquery UI, et bien, c’est la même devise. On va pouvoir créer des interfaces sophistiqués avec très peu de lignes de code.
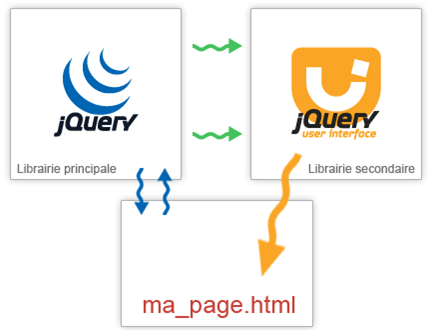
Jquery UI, comme je l’ai déjà dit est un module externe spécialisé dans les interfaces utilisateurs. C’est un complément à Jquery. On ne peut donc pas utiliser Jquery UI sans Jquery.
Alors comment cela s’articule : notre page web va utiliser les fonctions de Jquery UI et Jquery Ui va utiliser les fonctions de Jquery.Cela n’empeche pas notre page web d’acceder directement aux fonctions de Jquery.