Silverlight & Flex : Au coeur des RIA
Evolution des modèles
Evolution de l'homme

L'image ci-dessus représente l'évolution de l'homme et a pour but de représenter l'évolution des application web par la suite.
En effet, avant de se lancer sur les RIAs, il est important d'expliquer comment celui-çi est apparu.
Donc pour pouvoir illustrer cette évolution, on a décidé de prendre comme « framework » de comparaison, la théorie de l’évolution de l’homme.
Pourquoi cette comparaison ? En fait, l’évolution passe par 4 SAS, un petit peu comme les 4 que l'on trouve ci-dessus.
De plus, on y retrouve des notions similaires telles que la notion d’évolution naturelle et la notion de temps.
Découvrons cela plus en détails.
Modèle classique

Coté Utilisateur
|
Coté Développeur
|
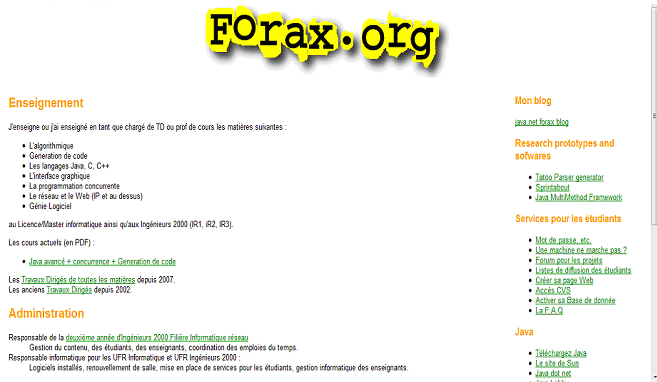
Le modèle classique est le 1er modèle de l'évolution est privilégie le contenu au contenant.
Modèle Web 1.X

Coté Utilisateur
|
Coté Développeur
|
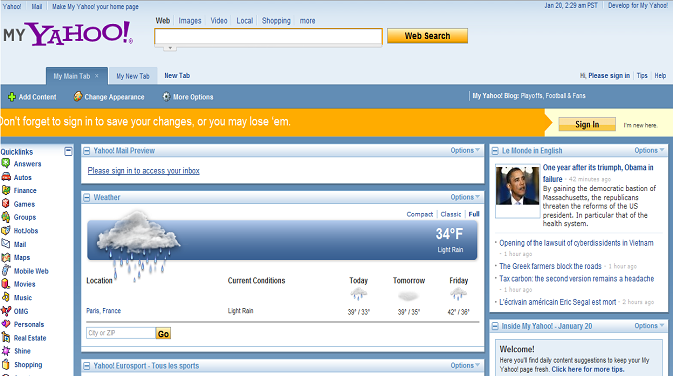
Le modèle Web 1.X est le 2nd modèle de l'évolution est apporte principalement des composants graphiques un peu plus riches que le modèle précédent.
Modèle AJAX

Coté Utilisateur
|
Coté Développeur
|
Le modèle AJAX est le 3ème modèle de l'évolution est apporte un système de rafraîchissement partiel, de rechargements asynchrones.
Modèle RIA


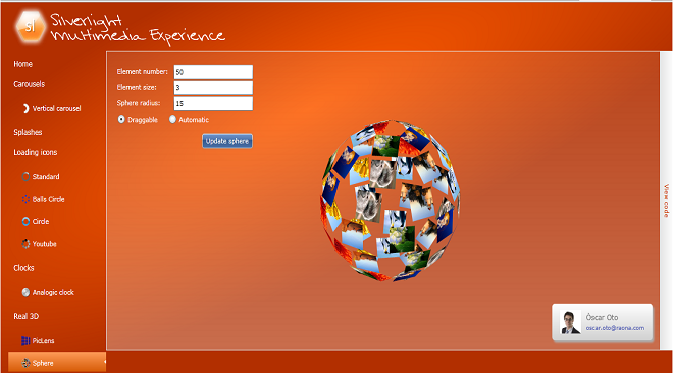
Exemple du site SilverLight Multimedia Experience
Coté Utilisateur
|
Coté Développeur
|
Le modèle RIA est le dernier modèle de l'évolution est apporte une ergonomie plus riche, plus intuitive, plus fluide et des méthodes de développements plus flexible, plus poussée.