GWT : Google Web Toolkit
Nous aussi, on va essayer
Juste pour rire
Juste pour rire, nous allons faire un projet de base... De base ? Oui, en utilisant les outils fournis avec le framework, une application simplissimement réduite s'offre à nous. Alors, pour arriver à ce splendide résultat, on lance un terminal de commande, que ce soit sous Windows, Mac ou Linux :
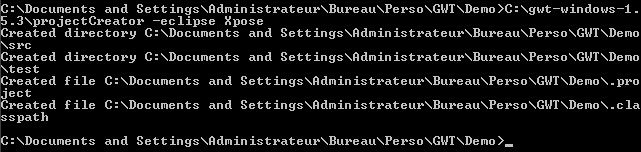
- D'abord, le projet :

On peut voir que l'on appelle l'outilprojectCreatoravec l'option-eclipse, de cette manière, l'outil va générer les fichiers nécessaires à l'import du projet sous Eclipse : les fichiers.classpathet.projectsont créés.
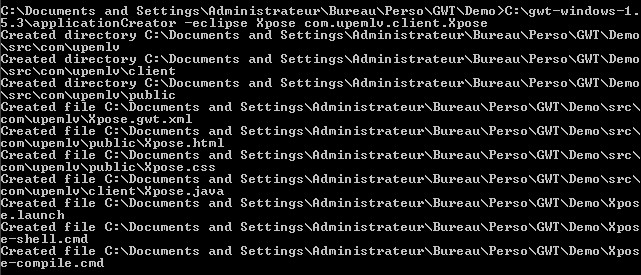
- Puis l'application :

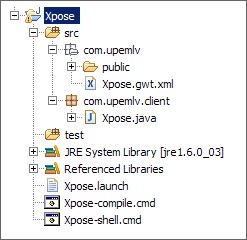
Il suffit par la suite d'importer le projet sous Eclipse, on peut voir que les fichiers suivants ont été créés :On remarque que 3 fichiers paraissent un peu bizarre dans l'arborescence :
-
Xpose.launch: fichier de configuration pour lancer l'application -
Xpose-compile.cmd: permet de compiler l'application. Si ça vous intéresse, son contenu est :@java -Xmx256M -cp "%~dp0\src;%~dp0\bin;C:/gwt-windows-1.5.3/gwt-user.jar;C:/gwt-windows-1.5.3/gwt-dev-windows.jar" com.google.gwt.dev.GWTCompiler -out "%~dp0\www" %* com.upemlv.Xpose -
Xpose-shell.cmd: permet d'exécuter l'application en mode Hosted. Si ça vous intéresse, son contenu est :@java -Xmx256M -cp "%~dp0\src;%~dp0\bin;C:/gwt-windows-1.5.3/gwt-user.jar;C:/gwt-windows-1.5.3/gwt-dev-windows.jar" com.google.gwt.dev.GWTShell -out "%~dp0\www" %* com.upemlv.Xpose/Xpose.html
2 autres fichiers ont été créés, mais propres au projet :
-
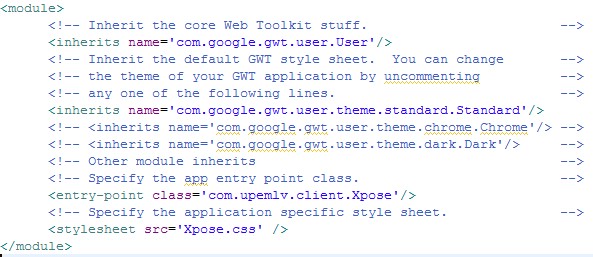
Xpose.gwt.xml: définit le point d'entrée de l'application, ainsi que les différents servlets. Cela correspond ni plus ni moins qu'aumain
.
-
Xpose.java: la classe correspondant au point d'entrée. Là, vous pouvez mettre ce que vous voulez...
-
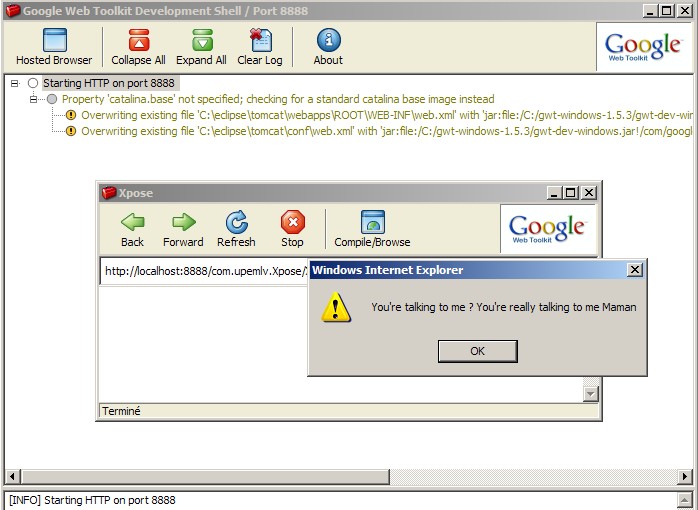
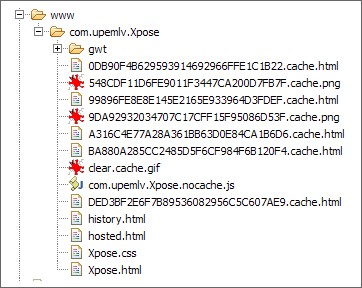
Après avoir compilé, j'obtiens donc tous les fichiers nécessaires pour mon application Web MINIMALE. Juste pour vous montrer, vous avez ci-dessous le résultat de la compilation :

-
com.upemlv.Xpose.nocache.js: c'est ce fichier qui s'occupe de connaître le navigateur du client, et de le rediriger vers la bonne version de l'application qui a été compilée en fonction. -
*.cache.html: les fameuses versions spécifiques aux navigateurs -
history.html: permet de simuler les boutons précédent et suivant du navigateur, car la technologie AJAX ne permet pas ce traitement par défaut
Soyons fou !
Bon, le principe sera le même, mais là, on va mettre en place le système de RPC pour rendre tout cela plus intéressant. La démarche pour créer le projet est la même que ci-dessus, donc on ne va pas se répéter. On part du principe que le projet et l'application sont déjà créés, et hop, on va faire un Hello World mais RPC !
Tout d'abord il faut savoir que le code client devra impérativement se placer dans le package *.client, et les classes pour le serveur dans *.server. C'est une convention de GWT, car les classes dans le package *.server ont le droit d'appeler celles présentes dans le package *.client, les autres packages n'étant pas considérés accessibles.
Côté client...
Alors, on se souvient la petite image dans la partie où on explique le RPC, et on commence à mettre en place les interfaces du service :
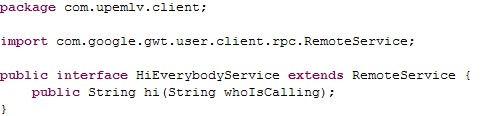
- L'interface synchrone
HiEverybodyService:
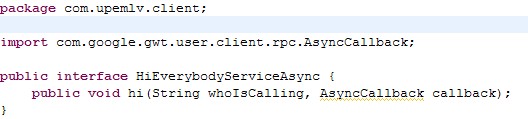
- L'interface asynchrone
HiEverybodyServiceAsync:On notera le paramètre
AsyncCallback callback...
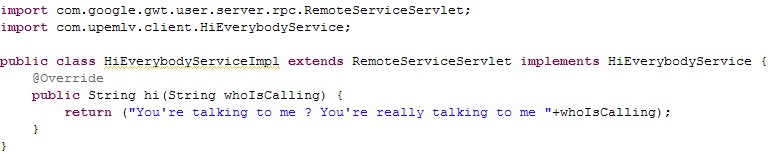
Côté serveur...
On implémente juste les services que nous avons créés dans la partie cliente :

Côté bistro...
Parce que vous croyez que c'est déjà fini ? On va pas abuser quand même ! En fait, il reste quelques manipulations pour finaliser tout cela :
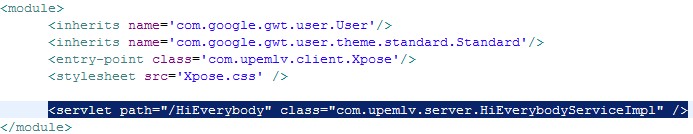
- Déclarer le servlet dans le fichier
xmlde configuration du module :

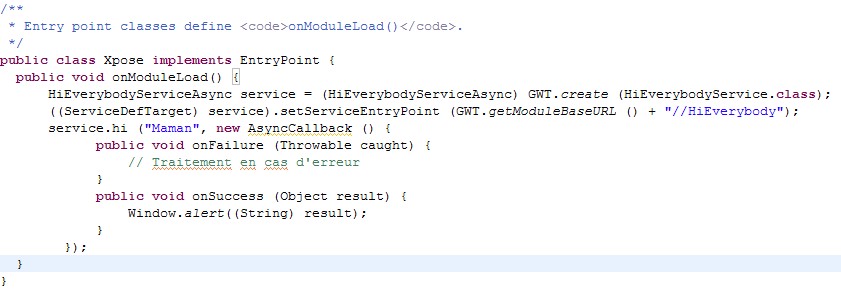
- Configurer et appeler le service pardi, dans la classe
d'entrée
du module :