M2202 - TP Séance 2
Durée : 2h00
Objectifs
- Utiliser la récursivité.
- Continuer à dessiner un cerisier en fleurs.
- Utiliser l'aléatoire pour ajouter du réalisme.
Au menu
- Consignes
- Amélioration du dessin de l'arbre
- Ajout des fleurs
Lisez attentivement cet énoncé de TP
en suivant les instructions.
En cas d'interrogation,
faites appel à moi,
que ce soit pour en savoir plus sur un des points abordés pendant le TP, ou
pour savoir comment effectuer une des tâches demandées (numérotées pour pouvoir
y faire référence simplement).
Surtout
ne restez pas bloqué(e) sur une des questions.
Entre parenthèses, à côté des titres de sous-sections, est indiqué
le temps que vous avez dû passer à effectuer les étapes précédentes.
On continue le TP1 dont l'objectif est de dessiner un cerisier en fleurs.
Voici
le corrigé de la précédente séance, jusqu'à la question B6.
téléchargez-le et testez-le
pour voir si tout fonctionne, ou gardez votre fichier si vous aviez atteint la fin de la question.
Si vous appelez la fonction
dessineHautArbre dans la fonction
fonctionPrincipale
et pas dans la fonction
dessineArbre, modifiez votre code afin
que la fonction
dessineHautArbre soit appelée dans la fonction
dessineArbre. Ceci permettra de ne régler que les variables d'entrée
de la fonction
dessineArbre pour déplacer l'arbre, ou changer
son niveau : il n'y aura pas besoin de modifier aussi les variables
d'entrée de
dessineHautArbre.
On signale une fonction supplémentaire qui sera utile dans ce TP, en plus de celles du précédent TP, signalées ensuite :
- dessineDisque(g, abscisseCentre, ordonneeCentre, rayon, couleur)
qui dessine dans un composant HTML dont l'identifiant est la chaîne de caractères g
un disque dont le centre a pour coordonnées (abscisseCoin,ordonneeCoin),
qui a pour rayon rayon et dont le code CSS de la couleur est couleur.
- nombreAleatoire qui prend deux
entiers comme paramètres d'entrée, et tire un entiers compris (au sens large)
entre ces deux entiers.
- dessineRectangle(g, abscisseCoin, ordonneeCoin, largeur, hauteur, couleur)
qui dessine dans un composant HTML dont l'identifiant est la chaîne de caractères g un rectangle vide dont le coin en haut à gauche a pour coordonnées (abscisseCoin,ordonneeCoin),
qui a pour largeur largeur et pour hauteur hauteur
et dont le code CSS de la couleur est couleur.
- dessineRectanglePlein(g, abscisseCoin, ordonneeCoin, largeur, hauteur, couleur),
qui dessine dans un composant HTML dont l'identifiant est la chaîne de caractères g un rectangle, dont le coin en haut à gauche a pour coordonnées (abscisseCoin,ordonneeCoin),
et qui a pour largeur largeur et pour hauteur hauteur
et dont le code CSS de la couleur de fond et de bordure est couleur.
- dessineLigne(g, abscisse1, ordonnee1, abscisse2, ordonnee2, couleur),
qui dessine dans un composant HTML dont l'identifiant est la chaîne de caractères g une ligne commençant au point de coordonnées
(abscisse1,ordonnee1), se terminant au point de coordonnées (abscisse2,ordonnee2)
et dont le code CSS de la couleur est couleur.
On va maintenant tenter de rendre le dessin plus réaliste. Pour cela, on va s'arranger pour que :
- les branches du bas soient plus épaisses
- les branches du haut soient plus courtes
- aux embranchements, il puisse y avoir moins ou plus que 2 branches
- plus l'embranchement est élevé, plus il y a de branches à l'embranchement
Afin de permettre de dessiner des branches d'épaisseur différente,
écrivez
une fonction dessineBranche
qui prend les mêmes entrées que dessineLigne,
avec une entrée supplémentaire : un entier epaisseur.
Elle dessine alors pas seulement une ligne, mais
epaisseur lignes décalées chacune de 1 pixel vers la droite par rapport à la précédente.
Pour cela, vous pouvez utiliser soit une boucle qui répétera le dessin de chaque ligne constituant la branche,
soit une fonction récursive qui dessinera une branche d'épaisseur
epaisseur en dessinant d'abord une ligne,
puis une branche d'épaisseur
epaisseur-1.
Utilisez cette fonction dessineBranche, avec une épaisseur
égale au niveau de l'arbre,
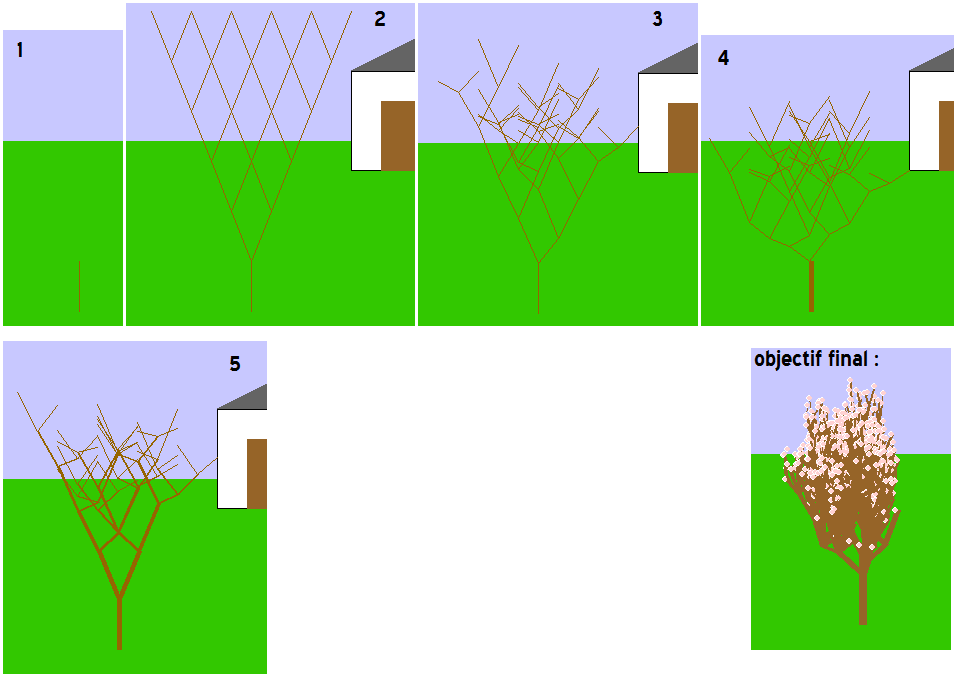
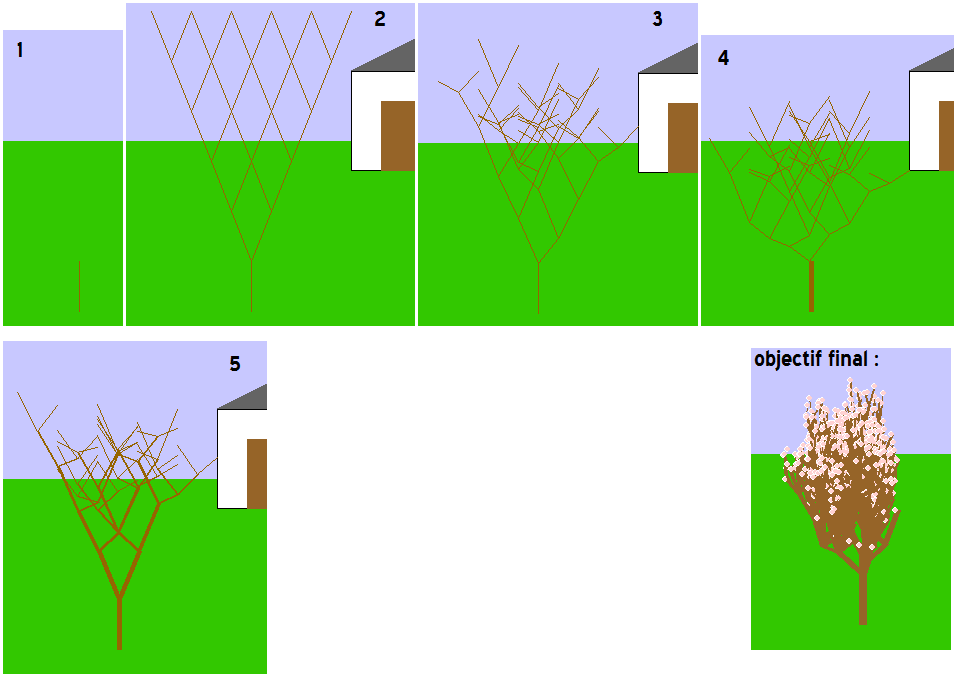
afin de dessiner le tronc de l'arbre (dessin 4 ci-dessous).
Utilisez la fonction
dessineBranche à l'intérieur
de l'algorithme dessineHautArbre pour que l'épaisseur
varie en fonction du niveau (dessin 5 ci-dessous) : à
chaque fois que le niveau baisse de 1, l'épaisseur aussi.

Modifiez la
fonction dessineHautArbre pour changer le calcul des longueurs des
branches :
- la hauteur doit être un nombre aléatoire entre 5 et 10+5*niveau.
Ainsi, plus les branches sont haut, plus la variable niveau
a des valeurs basses et plus la hauteur est basse.
- le décalage horizontal entre le bas et le haut de la branche doit être
un nombre aléatoire entre -3*niveau et 3*niveau.
Modifiez la
fonction dessineHautArbre pour changer le nombre de
branches à chaque embranchement : il doit être tiré aléatoirement
entre 1 et niveau+1, afin que l'arbre soit de plus en plus touffu
vers le bas.
Ajoutez une
fonction dessineFleur, qui prend en entrée l'identifiant
g d'un composant HTML et les coordonnées
du centre de la fleur, et qui dessine un disque blanc de 3 pixels de diamètre
contenant un disque rose de 2 pixels de diamètre à ces coordonnées.
En appelant la fonction
dessineFleur depuis
dessineHautArbre,
ajoutez une fleur
en haut de chaque branche dessinée.
En appelant plusieurs fois la fonction
dessineArbre,
dessinez plusieurs
arbres à l'écran. Attention à l'ordre
de dessin en fonction de la position dans l'écran
(arrière plan / premier plan).