Accessibilité Informatique
Les outils développeurs
Les Validations Web
Dans un premier temps, les développeurs web peuvent utiliser des extensions
pour leur navigateur leur permettant de vérifier la validiter de leur site
Internet, et ainsi déterminer quelles sont les modifications à apporter afin
que celui_ci soit aux "normes" d'accessibilité.
Ces extensions proposent :
- Validations : CSS, Flux, HTML, Liens, WAI etc.
- Affichages d’éléments : images, liens, ID, abréviations etc.
- Sélections de partie : frames, titres, liens, tableaux etc.
- Activations/désactivation : Java, JavaScript, cache, cookies etc.
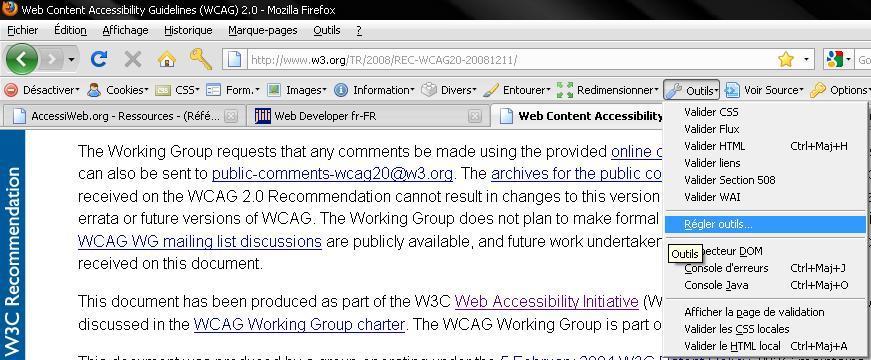
Voici un exemple d'extension pour Firefox :
On peut voir la barre d'action rajoutée qui permet diverses actions

Création de Site
Il existe plusieurs type de création de sîte, les complet et les partiels.
Le premier propose de créer les sites de a à z le second se focalise sur des
parties complexe d'un site au niveau accéssibilité.
Logiciel de création complète :
- DreamWeaver
- PubliWebAccess
Logiciel de création partiel :
- Tableaux accessibles (Accessible Table Builder)
- Formulaires accessibles (Accessible Form Builder)
Adaptation de Site
Il peut arriver qu'un développeur est besoin de mettre à jour son
site au niveau des normes et standards d'Accessibilité. Plutôt que
de refaire entièrement le site il est possible d'utiliser des outils
de réparation ou même réparations. Ceux-ci ont pour avantages de
trouver directement ou se situe les points faibles du site niveau
Accessibilité et de proposer des solutions.
Outils de réparation :
- Acc-Repair (correction part type de norme)
- A-Prompt (propositions de modification : check-list)
Outil de transformation :
- LIFT Text Transcoder (transformation site web textuel)