Utilisation de XHTML et des CSS
Le modèle de boites
Explication sur les boîtes
Le modèle de boîte permet de gérer la taille et l'aspect d'un élément XHTML. Ce phénomène s'applique aux balises dites "en ligne" et aux balises de type "bloc"
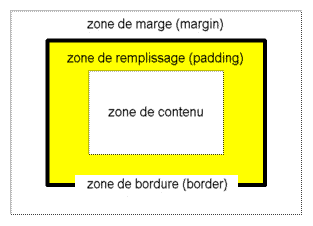
Voici un schéma qui résume parfaitement qu'est ce qu'une boîte en CSS :

Nous voyons clairement que cette boîte est constituée de différents éléments :
- La zone de contenu qui représente le texte d'un paragraphe par exemple
- La bordure entourant la boîte qui permet des effets comme le soulignage ou l'encadrement d'un texte. Pour cette propirété nous pouvons spécifier entre autre une couleur une couleur, l'épaisseur et le style de bordure souhaité.
- Les marges externes (margin) qui permettent de paramétrer l'espace entourant notre boite
- Les marges internes (padding) qui permettent de paramétrer l'espace entre le contenu et la bordure
On peut appliquer des modifications graphiques qu'à certaines parties de ces propriétés. Par exemple si on souhaite avoir seuelement une bordure sous la boite on utilisera la directive border-bottom. On peut faire de même pour configurer les marges internes et externes avec les propriétés suivantes : margin-top, margin-bottom, margin-left, margin-right et padding-top, padding-bottom, padding-left, padding-right
Différences entre Mozilla et IE
Les aléas d'implémentation des normes CSS dans les navigateurs ont hélas conduit à la coexistence actuelle de deux modèles de boîtes différents : le modèle standard (celui du W3C) et un modèle propriétaire Microsoft, dû à IE 5 Windows. Ils diffèrent principalement par leur mode de calcul des dimensions apparentes des boîtes affichées par le navigateur.
Pour essayer de mieux comprendre nous allons utiliser un exemple concret :
- Selon le modèle standard, la largeur apparente d'une boîte sera logiquement égale à la somme de :
- la largeur spécifiée pour son contenu (propriété CSS width)
- la largeur totale de son remplissage gauche/droite
- la largeur totale de ses bordures gauche/droite
- Le modèle de boîte Microsoft considère pour sa part que le remplissage et les bordures prennent place à l'intérieur de la zone de contenu. La largeur apparente d'une boîte sera alors égale à la seule largeur spécifiée pour contenu.
La boîte précédente n'occupera donc à l'écran qu'une largeur de 250 pixels. Sa zone de contenu se trouvera réduite des dimensions de bordure et de remplissage, soit ici 50 pixels par rapport au modèle standard.
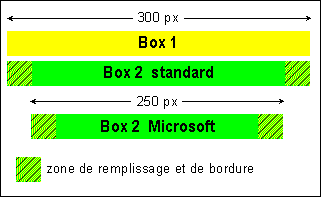
Voici l'application graphique de cet exemple (tiré du site OpenWeb)
Voici le code CSS utilisé :
.jaune {
background-color: #ffff00;
width: 300px;
padding: 0;
border: 0;
}
.vert {
background-color: #00ff00;
width: 250px;
padding: 0 20px;
border-left: 5px solid #00ff00;
border-right: 5px solid #00ff00;
}
Voici le code HTML utilisé :
<div class="jaune">Box 1</div>
<div class="vert">Box 2</div>
Nous obtenons le résultat suivant :

Il faut donc tenir de cet écart d'interprétation lors de la réalisation d'un site web. Il faut toujours garder en tête que des Internautes utilisant ces deux types de navigateurs peuvent visiter votre site, il sera donc important qu'ils aient le même rendu graphique