AJAX - Des clients légers interactifs
Présentation d'AJAX
Problématique
Aujourd'hui, pour les applications mettant en oeuvre un serveur et plusieurs clients s'y connectant (application client/serveur), il existe deux grands types de clients applicatifs :
- Les clients
légers
, ainsi appelés car ils ne contiennent presque aucune logique applicative. Il peut s'agir par exemple de terminaux passifs que de navigateurs web. - Les clients
lourds
quant à eux contiennent généralement la logique métier et applicative.
L'un des problèmes d'une application utilisant un navigateur web comme client léger
est qu'elle est amenée à faire une requête au serveur à chaque fois que l'utilisateur réalise une action interactive
.
Ceci a pour conséquence une lourdeur d'affichage. On peut voir par exemple des effets de clignotement
des pages lors du ré-affichage. On peut aussi perdre la position de lecture suite à un ré-affichage.
Solution AJAX
Le concept original de la technique AJAX est de ne ré-afficher que les parties de la page qui sont nécessaires. Celles qui sont la cible d'interactions utilisateur notamment.
Le but de cette solution est d'obtenir une réactivité de l'application plus importante ainsi qu'une meilleure ergonomie.
Concept AJAX (Asynchronous JavaScript + Xml)
AJAX est une technique qui consiste à utiliser plusieurs technologies réputées du monde du web :
- Les standards de présentation des pages : XHTML / CSS,
- Un affichage dynamique : changement du contenu des pages par le biais de DOM,
- Un échange de données entre le client et le serveur grâce à XML,
- Une récupération asynchrone des données à l'aide de l'objet XMLHttpRequest,
- Le tout étant mis en oeuvre au niveau du navigateur par JavaScript
Schémas
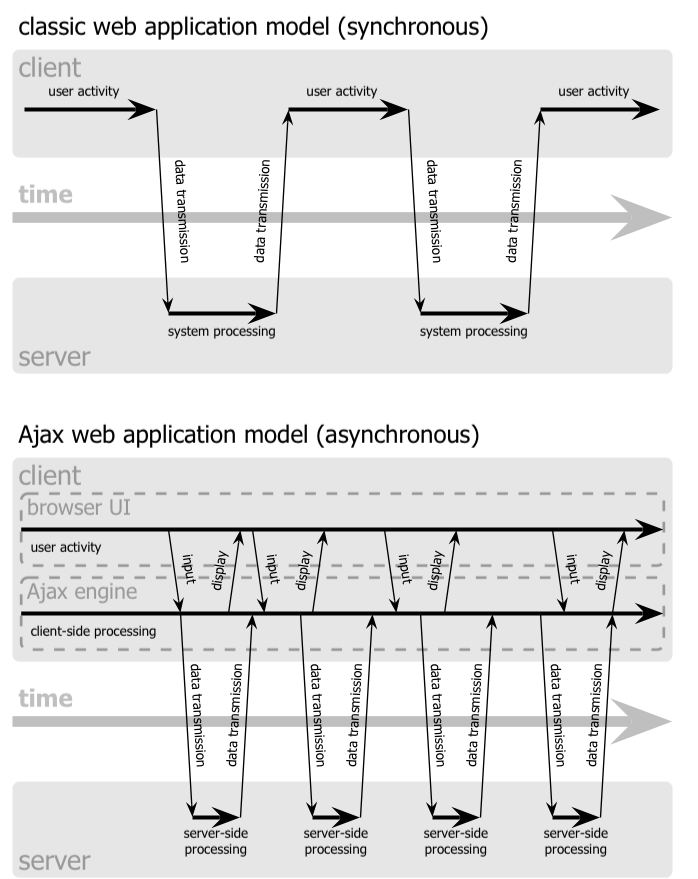
Jesse James Garrett, celui qui a inventé le nom AJAX pour désigner l'ensemble de ces technologies mises en relation, établit une comparaison entre les schémas classiques
du fonctionnement client/serveur, et la nouvelle approche
(AJAX). Voici les schémas qu'il a publié pour expliquer les différences :

Sur le schéma ci-dessus, nous voyons le concept introduit par Ajax : ce n'est plus le navigateur web qui fait les demandes serveur, mais le module JavaScript(Ajax engine dans le schéma).
Cela change toute la manière de naviguer de l'utilisateur, et voici le deuxième schéma de Jesse James Garrett présentant la nouvelle approche de navigation asynchrone
:

Voici enfin un dernier schéma reprenant de manière plus visuelle
le concept AJAX :

Historique
Le concept de ne recharger dynamiquement que les bouts
de page nécessaires pour l'interactivité avec l'utilisateur n'est pas nouveau. En effet, il est apparu avec la balise IFRAME (introduit dans Internet Explorer 3 en 1996) et l'élément LAYER (introduit dans Netscape 4 en 1997, abandonné lors des derniers développements de Mozilla). Ces deux balises ont un attribut src qui chargent des pages externes, et par la suite, ces pages manipulent la page parent par le biais de JavaScript.
Par la suite, d'autres techniques similaires ont vu le jour. C'est le cas par exemple de Microsoft's Remote Scripting (MSRS, introduit en 1998) qui fonctionnait grâce à une applet Java à laquelle on pouvait donner dynamiquement des données par le biais d'un module JavaScript.
Un peu plus tard, d'autres techniques ont été développées, telles que la bibliothèque JSRS en 2000, les cookies par image en 2000, et le JavaScript on Demand en 2002. Cette même année, une communauté de modification de MSRS a été mise en place pour remplacer les techniques d'Applet Java avec l'objet XMLHttpRequest (l'un des éléments d'AJAX).
C'est 18 février 2005 que Jesse James Garret parle, et invente le terme AJAX
dans son article Ajax : A New Approach to Web Applications
Last modified : 15/03/2006