Le SVG
Présentation
Qu'est ce que ... ?
Le SVG, pour Scalable Vector Graphics, est un format d'image dit vectoriel.
Une image vectorielle n'est pas une images au sens propre. C'est plutot la description d'une image. En effet, contrairement à une image normale, une image vectorielle ne contient pas l'image elle même, mais simplement des indications sur comment créer cette image. L'énorme avantage d'une telle image est que celle-ci ne pixelise jamais lors d'un redimensionnement.
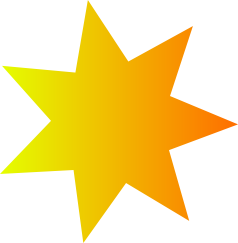
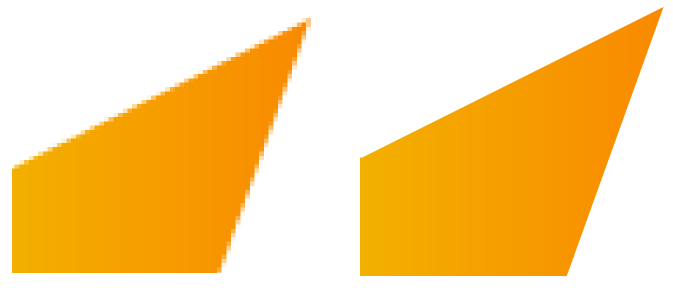
Cette dernière phrase est plus facile à comprendre à l'aide des images ci-dessous.


A gauche, l'image zoomée est une version non vectorielle de l'étoile, contrairement à celle de droite. Ces images mettent bien en avant le problème de pixélisation.
En contrepartie, la génération de l'image est donc à la charge de l'utilisateur. Avec les ordinateurs d'aujourd'hui, construire une telle image n'est plus un problème, mais il y a 5 ou 10 ans, générer des images pouvant être complèxe entrainait un long temps de traitement, ce qui explique l'impopularité de ce format à l'époque de sa sortie.
Le SVG est une application d'XML, c'est à dire que, au même titre que l'XML, c'est un language à balise, éditable via n'importe quel éditeur de texte. Ces deux langages sont des recommandations du W3C.
Le contexte
Ce site, publié en mars 2010, a été réalisé dans le cadre des exposés de troisième année de l'école Ingénieurs 2000. Il vient à l'appui d'un oral de 40 minutes dont le support est disponible dans la partie Divers.
Enfin, les explications et les exemples fournis correspondent à la recommandation SVG 1.1, version en vigeur à la création de ce site.
Les outils de visualisation
Ce site est prévu pour fonctionner sur le navigateur Firefox(3.6+). Avec Internet Explorer, vous devrez préalablement installer le plugin SVG de Adobe afin de pouvoir visualiser les images SVG.
Hélas, les navigateurs internet actuels ne gèrent pas (ou très mal) les SVG animés via SMIL à l'exception d'un seul, Opera. Il vous faudra donc l'installer si vous souhaitez visualiser certains exemples.
Les outils de création
Ce site, ainsi que les exemples fournis, a été réalisé avec l'éditeur de texte Vim.
Pour créer des SVG sans animation, il existe de nombreux logiciels. Parmis ceux-ci, on retrouve CorelDraw (payant) et Inkscape (gratuit). Pour ce qui est des SVG animés, il n'existe hélas aucun logiciels pleinement fonctionnel. Cependant, un projet à vu le jour récement pour palier à ce manque. Vous trouverez plus d'information sur Swan (SVG Wants to be Animated Now !) ici.