:: Enseignements :: ESIPE :: E4INFO :: 2009-2010 :: Java Avancé ::
Le but de ce projet est de réaliser un jeu basé sur le jeu Super Mario Bros. C'est un jeu de plate-forme dans lequel le héro est un plombier moustachu se nommant Mario. Il doit délivrer la princesse Toadstool (Peach) retenue prisonnière dans le château de l'infâme Bowser (Koopa dans la version originale japonaise). Pour cela, il doit traverser de nombreux niveaux à difficulté croissante jusqu'à atteindre le repaire du boss de fin : Bowser en personne.
![[LOGO]](http://igm.univ-mlv.fr/ens/resources/mlv.png) | Mario |
Le but de ce projet est de réaliser un jeu basé sur le jeu Super Mario Bros. C'est un jeu de plate-forme dans lequel le héro est un plombier moustachu se nommant Mario. Il doit délivrer la princesse Toadstool (Peach) retenue prisonnière dans le château de l'infâme Bowser (Koopa dans la version originale japonaise). Pour cela, il doit traverser de nombreux niveaux à difficulté croissante jusqu'à atteindre le repaire du boss de fin : Bowser en personne.
ATTENTION : Le jar platform.jar a été modifié au 8 octobre 2009. Veuillez le retélécharger si votre version est plus ancienne.
ATTENTION : Le jar platform.jar a été modifié au 27 octobre 2009 (gestion des touches). Veuillez le retélécharger si votre version est plus ancienne.
ATTENTION : Le jar platform.jar a été modifié au 29 octobre 2009 (gestion des touches + compatibilité inter-OS). Veuillez le retélécharger si votre version est plus ancienne. Les modifications apportées sont : utilisation de CTRL et SHIFT à la place de a et s ; il n'y a plus de porblème de combinaison de touches ; cela marche sous windows, mac et Linux (à condition, pour ce dernier, de désactiver le key repeats dans les propriétés du système). La méthode idle n'existe plus et est remplacée par la méthode keyReleased(Key,long) qui est appelée dès lors qu'une touche est relachée.
ATTENTION : Le jar platform.jar a été modifié au 28 novembre 2009 (chargement des images depuis un jar). Veuillez le retélécharger si votre version est plus ancienne.
Bibliothèque graphique
Le projet est à réaliser avec la bibliothèque graphique
fr.umlv.platform. C'est cette bibliothèque qui doit être utilisée pour prendre en charge
toute la partie graphique.
Il n'est pas autorisé de gérer l'affichage graphique par un autre moyen.
Ce projet n'étant pas un projet d'Interface Graphique, la charte graphique vous est totalement imposée. Elle se
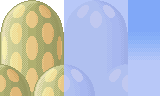
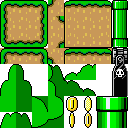
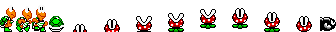
compose des 4 fichiers images suivant
Afin d'optimiser les performances d'affichage, ces images seront chargées une unique fois (ce qui permet une limitation des accès fichiers).
Une fois chargées, le programmeur accède à différentes sous-partie de l'image d'origine que l'on appelle TILE (ou tuile en français). Ces tiles permettent
en les combinant de créer une image plus grande. Pour faciliter cette technique, ces images définies de façon à facilement les découper en zones rectangulaires
pouvant être assemblées.
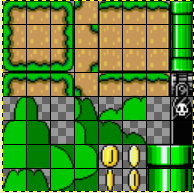
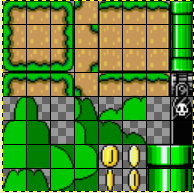
Par exemple, étant donné l'image mapsheet.png, un découpage intelligent est
de définir des tile de taille 16px*16px. En effet on obtient le cadrillage suivant.

Avec ce découpage, faire un sol plat correspond à aligner plusieurs tile de coordonnées (1,0) dans la grille correspondante (en surbrillance dans l'image). En fait, il est plus aisé de considérer la grille comme un tableau à une seule dimension en affectant à chaque tile une entrée du tableau.

Votre programme va donc devoir gérer ces images et les tiles associés. Les découpages logiques sont 32x32 pour bgsheet, 16x16 pour mapsheet, 16x32 pour enemysheet et mariosheet.
Vous utiliserez ces réglages dans votre projet. La description des niveaux de jeu devra se faire aisément à partir des tiles. Pour se faire,
vous associerez un identifiant (réfléchissez un peu !) à chaque tile afin de pouvoir décrire les niveaux à l'aide de ces derniers.






Déroulement du jeu
Le joueur contrôle Mario et a pour objectif de parcourir la totalité du niveau dans un temps imparti. Il ne sagit pas ici
d'implémenter un Mario complet mais une version simplifiée décrite ci-après.
Le jeu comprend
- un héro, Mario, dont le déplacement est contrôlé par les touches Gauche, Droite, Bas, S(aut) et A(ccélération)
- un fond d'écran qui n'a pas d'effet sur la progression de Mario et qui devra être généré aléatoirement au chargement du niveau à partir de bgsheet.png. Attention, c'est l'algorithme du peintre (http://fr.wikipedia.org/wiki/Algorithme_du_peintre) qui est utilisé en cas d'affichage de plusieurs tile aux mêmes coordonnées.
- un ensemble d'éléments de décors -- appelés Pattern -- qui sont chargés à partir d'un fichier décrivant l'emplacement et le type de chaque élément de décor définis à partir de mapsheet.png. Ces éléments de décor devront ralentir la progression de Mario en respectant les problèmes de collisions. Chaque élément de décor devra définir des contraintes de collisions qui détermineront si Mario peut les traverser ou non et suivant quelles directions (Haut vers Bas, Bas vers Haut, Gauche vers Droite, Droite vers Gauche). Ces propriétés seront fixées mais paramétrables au chargement du jeu.
- un ensemble d'ennemis qui ralentiront la progression de Mario. On ne considérera pas ici de notion de vie. Les enemis peuvent être assimilés à du décor en mouvement. La tortue qui se déplacera en respectant les contraintes physiques du décor stoppera sa progression, se cachera dans sa carapace lors d'une collision avec Mario et la reprendra dès lors que cette collision n'existera plus (e.g. si Mario l'évite en sautant). Les plantes, quant à elles, sortiront des gros tuyaux progressivement en génant la progression de Mario en le projetant en arrière. Les boulets de canon seront lancer à partir des tours noires et géneront également la progression de Mario en le repoussant en arrière.
Le jeu consiste à mener Mario au bout du niveau dans un temps imparti en recoltant toutes les pièces du niveau. Le joueur gagne s'il y arrive et perd dans le cas contraire.
Le jeu s'arrête donc en cas de succès ou à la fin du temps imparti.
Mario devra pouvoir se mouvoir dans l'espace de jeu en respectant les contraintes physiques précédement présentées. Il aura la
capacité de se diriger horizontalement dans les 2 directions, de sauter et de courir. Vous respecterez également la notion de gravité terrestre ;
à savoir que si Mario n'est pas au sol, il tombe à une certaine vitesse correspondant à la gravité.
Contraintes du jeu à respecter
Ne pas dévier de la charte graphique imposée ; ce projet n'étant pas un projet d'Interface Graphique. Vous devrez
pouvoir charger des niveaux arbitrairement grands. Cela impose une gestion adéquate et efficace des images et des données. La fenêtre de
jeu est limitée aux dimensions 320x240 pour que vos projets puissent être testés sur les machines de l'Université sans soucis.
Le jeu doit permettre de se balader avec Mario sur un niveau qui ne
comporte que les éléments proposés par les fichiers images.
L'affichage doit être centré horizontalement et verticalement sur Mario (sauf aux début et à la fin
d'un niveau). On doit pouvoir avoir plusieurs niveaux de sols (cela
sous-entends des parois qui sont traversables mais pas dans toutes les
directions). Le jeu doit gérer les collisions et la gravité. Mario ne
peut pas rester en l'air et le sol ne le laisse pas passer au travers (i.e. vers le bas)
par exemple. Les murs à angle droit ne peuvent être franchis que par
des sauts, etc...
Mario doit pouvoir marcher, sauter et courir (la hauteur du saut étant proportionnelle à la durée de la
pression de la touche "s" mais limitée). Les niveaux doivent pouvoir
être chargés à partir d'un fichier Ascii qui décrit à l'aide d'un
modèle ascii les différents éléments des images fournies.
Une pièce disparait lors de sa collision avec Mario.
Les élements mobiles enemies auront pour seul impact de géner la progression de Mario (i.e.
générer plus de collisions mais sans se considérer une notion de vie). Le joueur devra être prévenu de sa victoire ou de sa
défaite s'il ne respecte pas le temps de parcours maximal imparti. Leurs emplacement d'origine est décrit, en même temps que les patterns du niveau. Les ennemis apparaitront à une position d'origine lors de l'apparition de cette position dans la GameZone. Vous devrez vous assurer qu'un enemi n'apparaisse qu'une fois dans la zone par demande d'affichage de cette dernière. Il peut donc être généré plus d'une fois mais pas simultanément et qu'en cas de rechargement de la zone contenant son positionnement initial.
Mode d'interactions sur le jeu
Il vous est demandé d'utiliser l'interaction clavier gérée par la bibliothèque
graphique à savoir; LEFT, RIGHT, DOWN, S, A).
Fonctionnalités
Ce qu'on attend au moins de vous
Il vous est demandé de fournir une implémentation fournissant au moins les
fonctionnalités suivantes:
- contrôle et déplacement de Mario au clavier
- défilement du niveau en le centrant autour de Mario
- gestion des collisions et respect des contraintes physiques
- gestion d'ennemis se déplacant tout seul (on peut considérer que les tortues ne peuvent pas sauter mais sont tout le temps en mouvement (excepté si elles rentrent en collision avec Mario).
- le chargement facilité de parties de jeux prédéfinies
Conditions de rendu
Le projet est à rendre en déposant votre projet dans une zone de dépôt ouverte à cet effet (/home/shares/i2000/prof/Java/src/TD10) pour la date fixée par l'agenda des projets. Le format de rendu est une archive au format
zip (tout rar, tar.gz, 7z et autre ne sera pas ouvert) contenant:
- un répertoire src contenant les sources du projet et les éventuelles ressources (images, sons, etc.) à recopier à côté des classes;
- un répertoire docs contenant le manuel de l'utilisateur (user.pdf) et le manuel qui explique votre architecture (dev.pdf) au format PDF;
- un répertoire classes vide dans l'archive et qui contiendra les classes une fois compilées
- un jar exécutable Mario.jar qui fonctionne avec java -jar Mario.jar et donc qui possède un fichier manifest adequat;
- un build.xml qui permet de
- compiler les sources (target compile)
- créer le jar exécutable (target jar)
- générer la javadoc dans docs/doc (target javadoc)
- nettoyer le projet pour qu'il ne reste plus que les éléments demandés (target clean)
- un répertoire lib contenant les éventuelles bibliothèques dont a besoin votre projet pour fonctionner.
Cette archive zip aura comme nom Nom1Nom2_Mario.zip,
où les noms sont ceux des membres du binôme par ordre alphabétique.
L'extraction de cette archive devra créer un répertoire
de nom Nom1Nom2_Mario pour contenir tous les éléments demandés ci-dessus.
Notation
- Cas de 0 sans aucune correction:
- projet non effectué en binôme (i.e. 2 personnes !) sans l'accord préalable de l'intervenant de TD
- projet rendu après la date
- reception d'une archive qui n'a pas comme nom Nom1Nom2_Mario.zip, où les noms sont ceux des membres du binôme par ordre alphabétique
- fichier d'archives dont l'extraction ne produit pas un répertoire dont le nom est Nom1Nom2_Mario
- fichier d'archive foireux (vérifiez l'extraction après le dépôt)
- l'absence de Java Doc
- Base de la notation:
- la notation ne dépendra pas que de l'aspect visuel du projet
- la propreté et la lisibilité du code auront un poids très important dans la note
- l'architecture que vous aurez définie (interfaces, classes abstraites, concretes ...) devra être donnée dans les documents PDF et aura également un poids très important dans la note
- la réutilisabilité et donc la factorisation de votre code (e.g. peut-on facilement faire des évolutions sans tout refaire dans votre code)
- la présence de code inutile
- les différents rapports et, par conséquent, l'orthographe !
- la soutenance (dirigée entièrement par vous!)
FAQ
-
"Vous mettez vraiment des 0 ?
Oui -
"La doc dit que que l'événement KeyHandler.keyPressed est censé être généré quand une touche est enfoncée ou relâchée, or, je n'ai pas
d'événement généré quand une touche est relâchée, est-ce normal ? Si oui, comment fait-on pour savoir quand la touche est relâchée ?"
Erreur de doc. On ne sait pas mais on en a pas besoin. R.F.
J'ai reposté la javadoc et je confirme qu'il n'y en a pas besoin et que la méthode n'est appelée que lors de keyPressed. G.B. - "Concernant les images, vous dites que enemysheet.png doit être découpée en 16x32, or concernant la fleur, il me semble plus adapté de faire des découpages 32x32. Est-ce autorisé ?" En fait, non, vu que les plantes doivent apparaitre au milieu des tuyaux il est plus facile de gérer les plantes en 2 tiles mis l'un a côté de l'autre (les tuyaux étant découpés en tiles de 16x16). Mais vous êtes "libre" de vos choix. Il faut juste penser que lors des tests on aura peut être envie de charger nos propres éléments graphiques et que proposer des tiles de taille fixes c'est plus facile.
- "Enfin, concernant bgsheet.png, doit on utiliser des rotations des tiles (90°, 180°, 270°) ?" En fait pour tout les types de tiles, afin de gérer l'orientation des éléments graphiques.
- Il semblerait qu'il y ait une différence entre la javadoc et le jar fourni pour fr.umlv.platform (http://igm.univ-mlv.fr/ens/Common/platform/) C'est corrigé, il faut récupérer à nouveau le fichier jar
- Je voulais avoir des précisions en plus de la FAQ en ce qui concerne le découpage de la fleur. Je ne vois pas en quoi la découper en deux parties facilite son positionnement au milieu d'un tuyau. Il n'y a pas beaucoup d'intérêt pour nous de faire un objet flower contenant deux tiles qui se trouvent l'un à coté de l'autre. Le plus simple c'est d'avoir un objet = un tile. Suis-je passé à coté de quelque chose ? Fait comme tu le sens. R. (mais on a peut être réfléchi avant de vous proposer cette solution G.)
-
On souhaite également contenir les identifiants (identifant = mot) des tiles dans des enums. Nous nous retrouvons avec 4 ou 5 enum différents pour bien séparer les tiles qui n'ont aucun rapport les uns avec les autres. Nous croyons avoir entendu en cours qu'il n'était pas normal d'avoir plus de 1 ou 2 enum dans un programme. Partons nous dans une mauvaise direction ? Existe-il un objet plus adapté pour contenir une liste d'identifiant sous forme de chaine de caractères ?
La bonne question est qu'est ce que cela coute d'ajouter un nouveau tile, est-ce que c'est simple, que doit-on changer, etc. Pas d'objet prédéfinis. Mais on a le droit d'en créer :). R.
l'Enum n'est pas la solution à tous vos problèmes ... ouvrez les yeux ! G. - Dans le cadre du projet, nous n'avons pas le droit d'utiliser de parser xml pour la description du niveau. Est-il possible d'en utiliser un, afin de parser un fichier qui déclare les éléments qui compose le niveau et décrit le découpage des fichiers png? Cela me semble légitime. R.F. Ne vous compliquez pas la vie... F.S.
- Nous avons bien le droit d'utiliser tout ce qui est inclus de base dans le SDK ? Oui.
Binômes
- A définir
© Université de Marne-la-Vallée