:: Enseignements :: ESIPE :: E3INFO :: 2017-2018 :: Programmation Web avec JavaScript ::
![[LOGO]](http://igm.univ-mlv.fr/ens/resources/mlv.png) | TP noté de Programmation Web |
Le but de ce TP noté est d'écrire une page HTML qui permet de sélectionner des élements parmis une liste d'élements,
dans notre cas les élements sont des marques de voiture.
Comme l'environement coupe les communications TCP vers l'extérieur, le cours est disponible à cette adresse
http://monge.univ-mlv.fr/~forax/progweb/.
Exercice 1 - TP noté
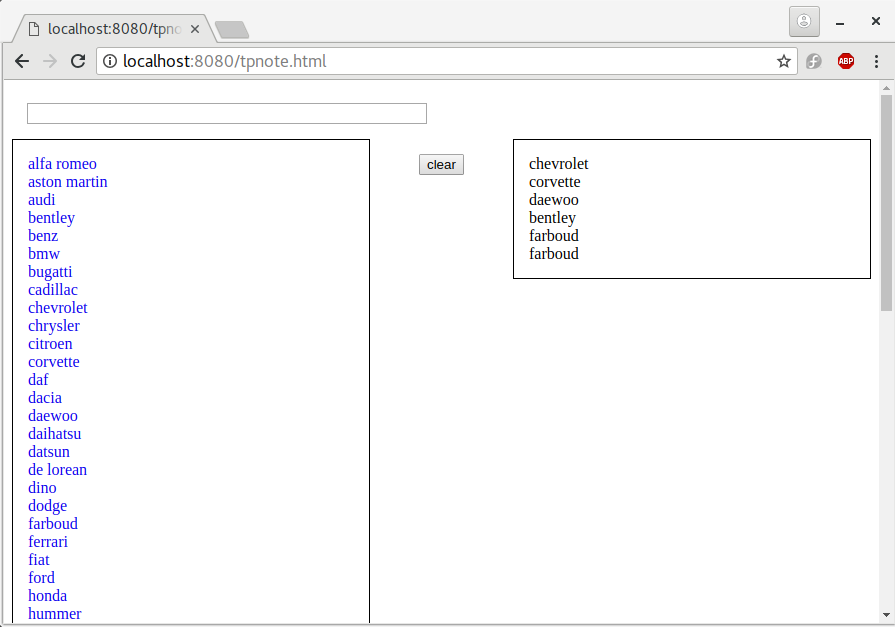
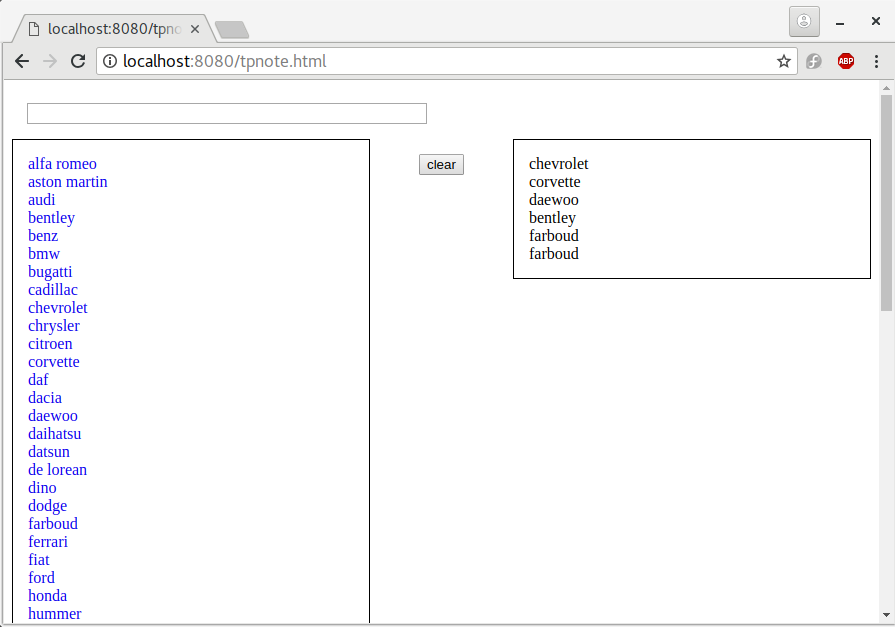
L'application se compose de quatre zones, la zone du haut contient un champ de texte qui permet de filtrer les marques
que l'on veut afficher. La zone de gauche qui contient les marques de voiture que l'on peut selectionnées. La zone du millieu
qui ne contient que le bouton "clear" et la zone de droite qui contient les marques de voiture sélectionnées.


Le code JavaScript doit utiliser la version JavaScript 2015.
Pour ce TP, nous allons utiliser un serveur Web (écrit en Java) comme cela vous pourrez voir les requètes et les réponses HTTP au niveau du réseau
et aussi vous pourrez tester les requètes AJAX avec Google Chrome.
Le serveur qui définie trois endpoints REST.
Le fichier server.jar est un jar exécutable correspondant au serveur. La commande java -jar server.jar permet d'exécuter celui-ci.
Note: une fois que le serveur a été lancé, il n'est pas nécessaire de l'arrêter avant la fin du TP.
Voici le fichier qui vous servir de base de travail tpnote.html
Pour visualiser le fichier tpnote.html en utilisant le serveur, pointer votre navigateur à l'URL http://localhost:8080/tpnote.html
Le serveur qui définie trois endpoints REST.
- GET /brands qui permet une liste de marques de voiture.
- GET /brands/prefix qui renvoie la liste des marques de voiture qui commence par le préfix.
- GET /tpnote.html qui sert le tpnote.
Le fichier server.jar est un jar exécutable correspondant au serveur. La commande java -jar server.jar permet d'exécuter celui-ci.
Note: une fois que le serveur a été lancé, il n'est pas nécessaire de l'arrêter avant la fin du TP.
Voici le fichier qui vous servir de base de travail tpnote.html
Pour visualiser le fichier tpnote.html en utilisant le serveur, pointer votre navigateur à l'URL http://localhost:8080/tpnote.html
- Dans un premier temps, on va faire un peu de CSS en plaçant les différents zones sur une grille fluide ayant deux lignes (et 12 colonnes). Sur la première ligne, on va placer la zone qui permet d'inserer un texte. Celle-ci doit prendre la moitié de l'écran horizontalement. Sur la seconde ligne, on va placer la zone qui affiche les marques sur 5 colonnes, la zone qui contient le bouton clear sur 2 colonnes et la zone qui contient les marques sélectionnées sur 5 colonnes.
-
Ajouter une bordure de 1 pixel autour des deux zones qui peuvent contenir des marques de voiture.
Faite en sorte que le bouton "clear" soit centré horizontalement entre les deux zones. -
On veut maintenant qu'une fois la page chargée, la zone de gauche qui contient les marques contiennent l'ensemble des marques
renvoyé par le premier endpoint REST définie ci-dessus organisées sous forme de liste verticale.
Pour la requète AJAX, on vous demande que le code soit performant, donc a vous de choisir entre fetch et XMLHttpRequest. -
On veut que si un utilisateur entre du texte dans la zone de texte en haut, on utilise le second endpoint REST
pour n'afficher que les marques de voiture dont le nom commence par le texte entré par l'utilisateur.
Voilà un exemple qui montre le résultat lorsque l'on tape quelque chose dans la barre de texte.
Note: onkeyup permet de savoir si le contenu d'un champs texte à changer et la propriété value correspond au texte entré par un utilisateur. - Faite en sorte que chaque élements de la liste des marques soient cliquable et que lorsque l'on clique dessus, la marque soit ajouté dans la zone de droite.
- Faite en sorte que les élements cliquables ne soient pas souligné car c'est pas très beau.
- Faite en sorte que lorsque l'on clique sur le bouton "clear", les marques sélelectionnées disparaissent de la zone de droite.
- Enfin, on peut remarquer qu'il est possible d'ajouter plusieurs fois la même marque dans la zone de droite, faite en sorte que cela ne soit plus possible.
© Université de Marne-la-Vallée